
Vue.js 在初始化實例時將屬性轉為 getter/setter,
所以屬性必須在 data 對像上才能讓 Vue.js 轉換它,才能讓它是響應的,
如果再創造實例之後添加新的屬性到實例上,它不會觸發視圖更新。
Vue不能檢測到對象屬性的添加或刪除,最好的方式就是在初始化實例前聲明根級響應式屬性,哪怕只是一個空值。
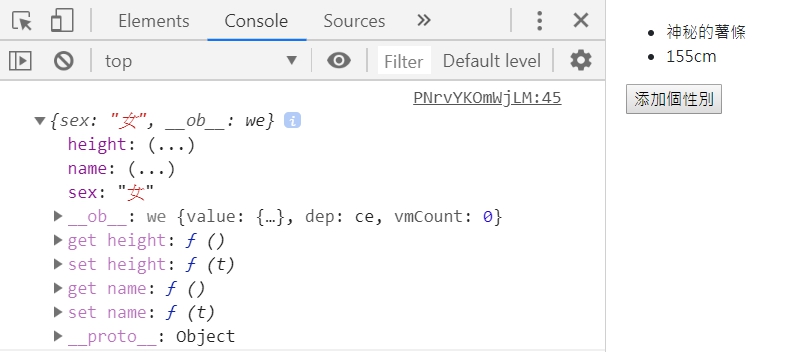
當你按下按鈕之後就會發現資料卻時是有進去的,但是視圖上卻沒有變化。
而且 sex 卻少了 get/set。
<div id="app">
<div>
<ul>
<li v-for="item in user">{{item}}</li>
</ul>
<button @click="add">添加個性別</button>
</div>
</div>
var vm = new Vue({
el:'#app',
data:{
user:{
name:'神秘的薯條',
height : '155cm',
},
},
methods:{
add(){
this.user.sex = '女',
console.log(this.user)
}
},
})
如果我們需要在運行過程中實現屬性的添加或刪除,則可以使用全局Vue.set方法。Vue.set( target, key, value )
add(){
this.$set(this.user, 'sex' ,'女')
console.log(this.user)
}
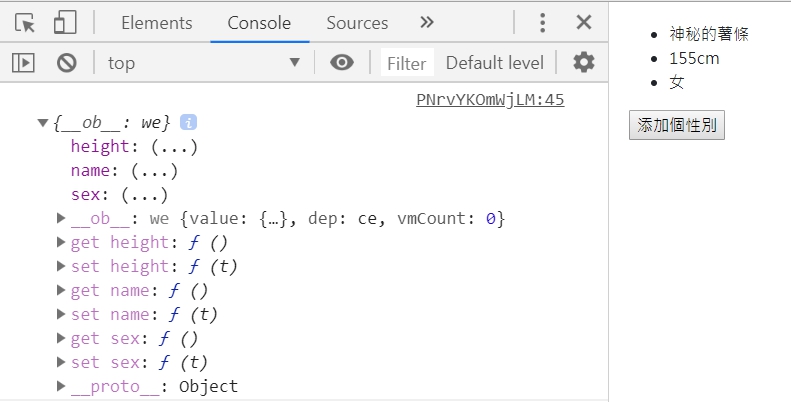
這 時 後 就 成功 添加囉!
![]()
